Wordpressは『グーテンベルク』というビジュアルエディタに移行中。
で、従来のクラシックエディタで運用していた写真サイトのテーマを『グーテンベルク』対応に換えたところ……いろいろ問題が発生(苦笑)
それでも凝ったことはしていないのでなんとかなっていたのですが、最後に残った問題が『divのcssは反映するのに、H3とH4に設定したcssがどうしても反映しない』ってこと。
ググると出てくるのは『css全体が反映しない』がほとんどで、私のように反映するものとしないものがあるケースはどうしても見つからず。
それに子テーマ内のfunction.phpもstyle.cssは何度も見直して問題ないはずなのに、どうして?!!
そうして気付いたのが『safariには『開発』がある!!』です。
普段は表示されていませんが[safari]-[環境設定]-[詳細]内の一番下に『開発』を表示するチェック項目があります。
前回サイトをいじったときチェックを付けて、メニューバーに表示していたのを忘れてました。

ここにチェックを入れるとメニューバーに『開発』が表示されます。

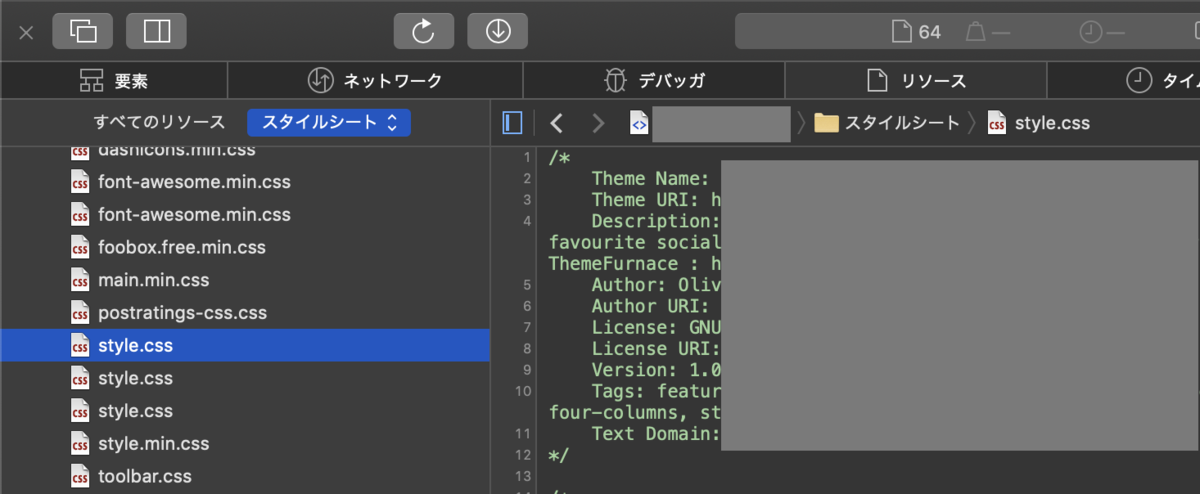
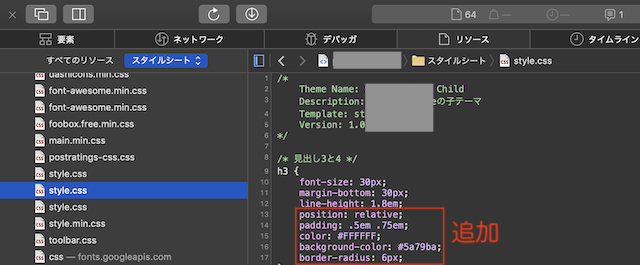
さてこの表示された『開発』で自分のサイトのリソースを見てみると、左『parent-css』も右『child-css』も読み込まれている?!


となると問題は……ブラウザの履歴!!
そこで履歴を消去してみたら見事に反映されました(笑)

既存の投稿でH3やH4にclass設定で修飾していた分と、今後投稿するときは追加CSSをしなくても良いように2つを設定してあります。
これでしばらくはサイトをいじらなくていいかな。
それにしても、従来のビジュアルエディタがキライでクラシックエディタを使っていたし、今度の『グーテンベルク』も使いづらくてどこが良いんだか……。
タグを手打ちしても良いじゃないかぁ!!
